Email Design
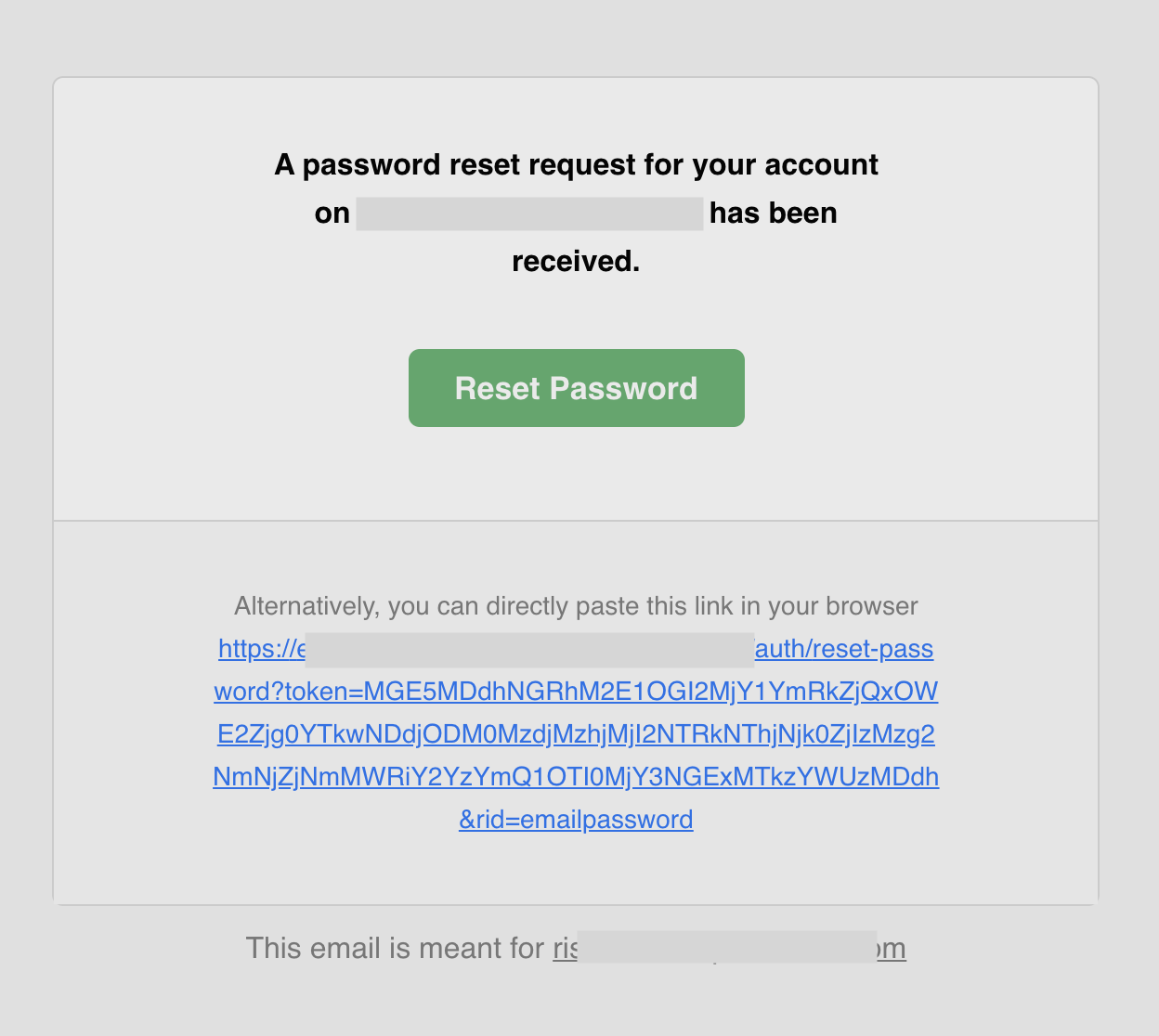
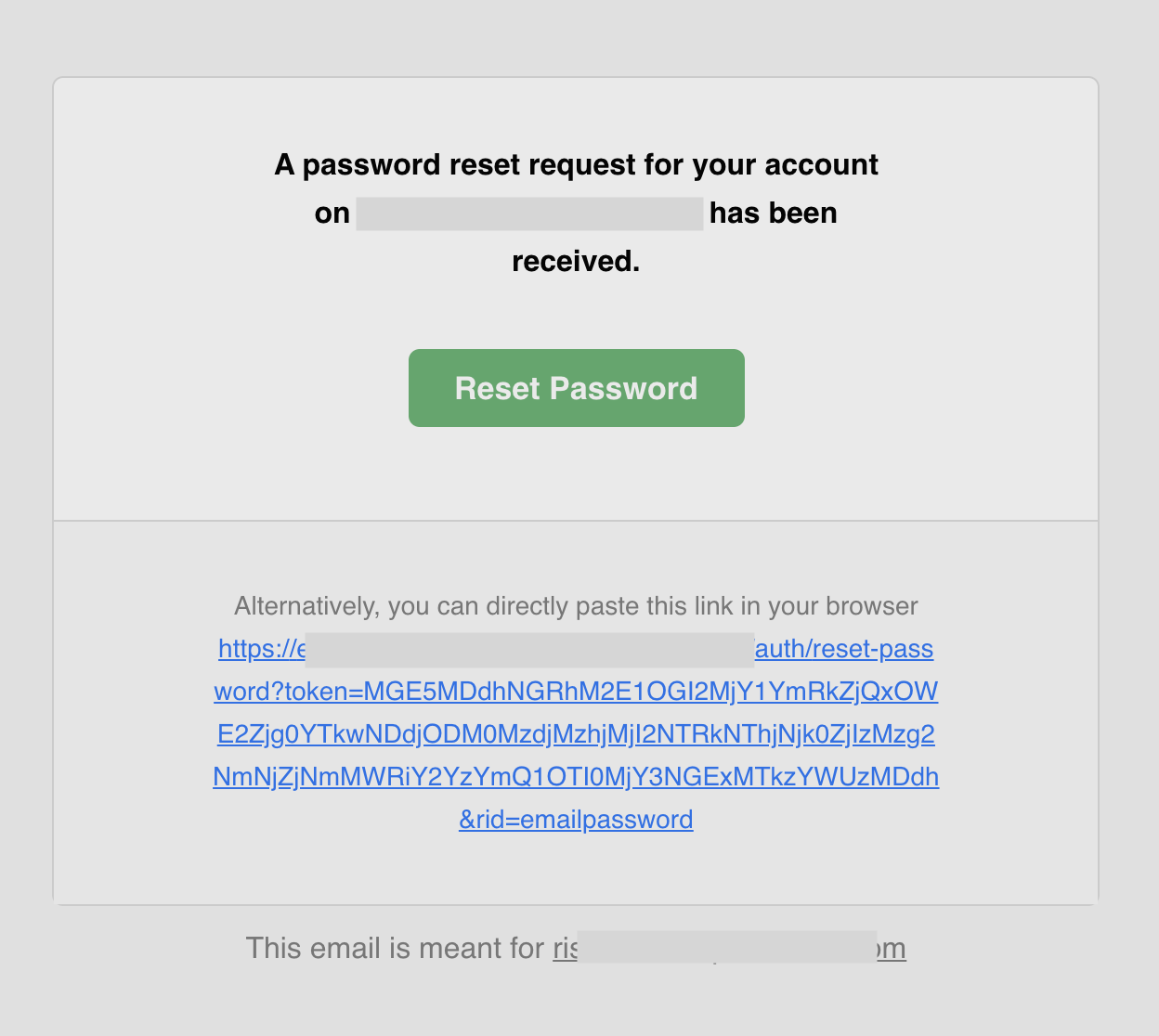
The default email template#

You can find the source code of this template on our GitHub
Customising the email#
See the email delivery section for information on different ways to send or customise the reset password email.

You can find the source code of this template on our GitHub
See the email delivery section for information on different ways to send or customise the reset password email.